GITHUB webHook 使用指北
前几天突发奇想,像是netlify和vercel都是怎么实时获取仓库更新的呢?不可能时每秒钟发送一个get请求到仓库然后获取更新吧。
在经过各位佬的科普后我知道了有WebHook这么一个东西存在。那么根据这个关键词我又在网上进行了一些搜索,在经过一段时间的尝试后,我成功了配置这么一个工具。
首先要确认你需不需要这个工具。在我看来,webhook就是用来获取仓库实时更新然后启动部署网站流程。Vercel和Netlify也确实就是这么一个流程。如果只是想要把网站部署到公网上,选择这两大托管进行部署时不错的选择。如部署到自己的服务器上,配置时必要的。因为我不想每个月都交给Netlify 19 来进行托管,大部分的时间都是浪费这个空间,所以我就想自己部署。
话不说多,开始教程
sshKey添加
在对Github进行链接的时候,必须要添加一个sshKey来访问你自己的账户。不然怎么能进行链接你说是吧
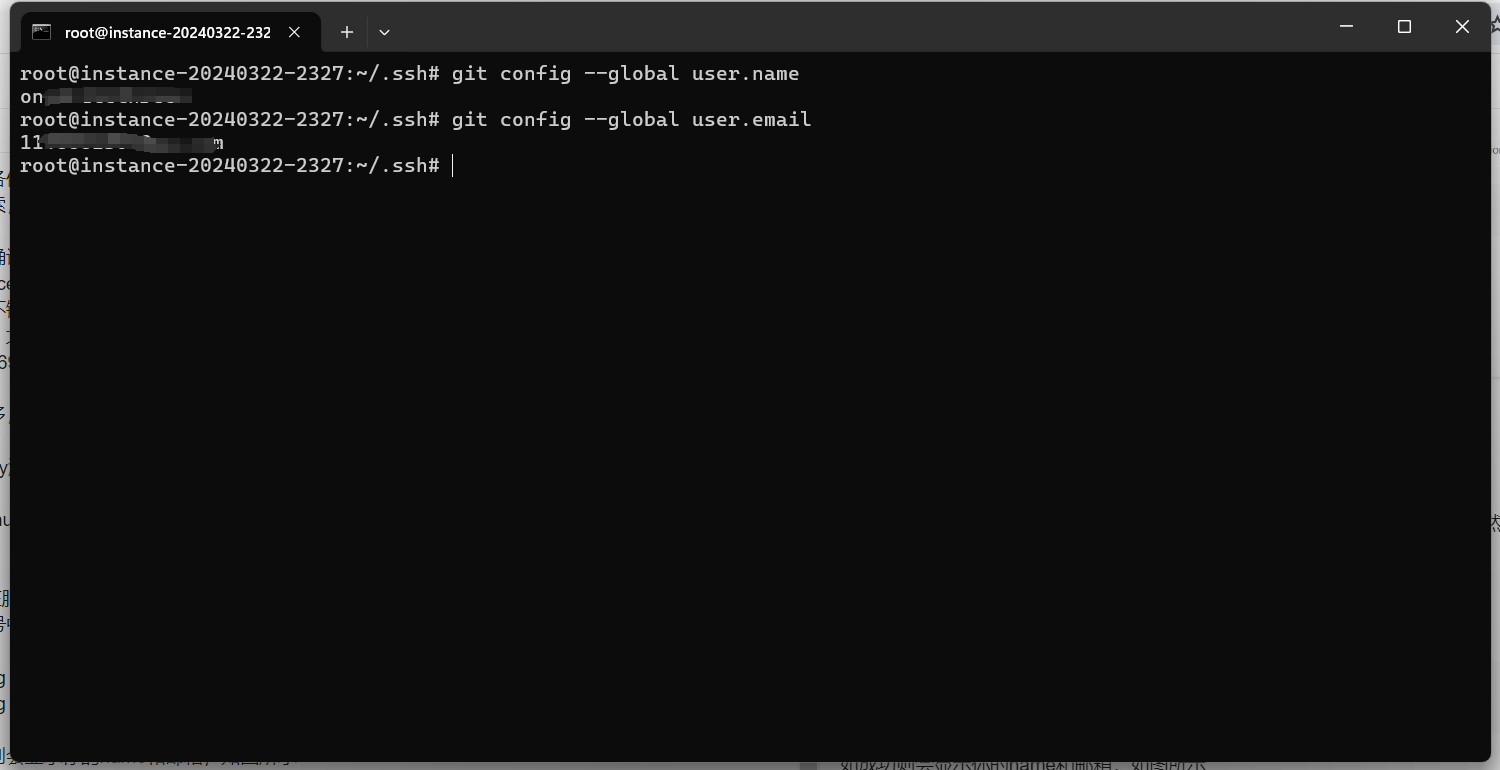
1. 在服务器上进行对git的全局配置
在双引号中填入你的Github账户名和邮箱。
1 | |
如成功则会显示你的name和邮箱,如图所示
1 | |

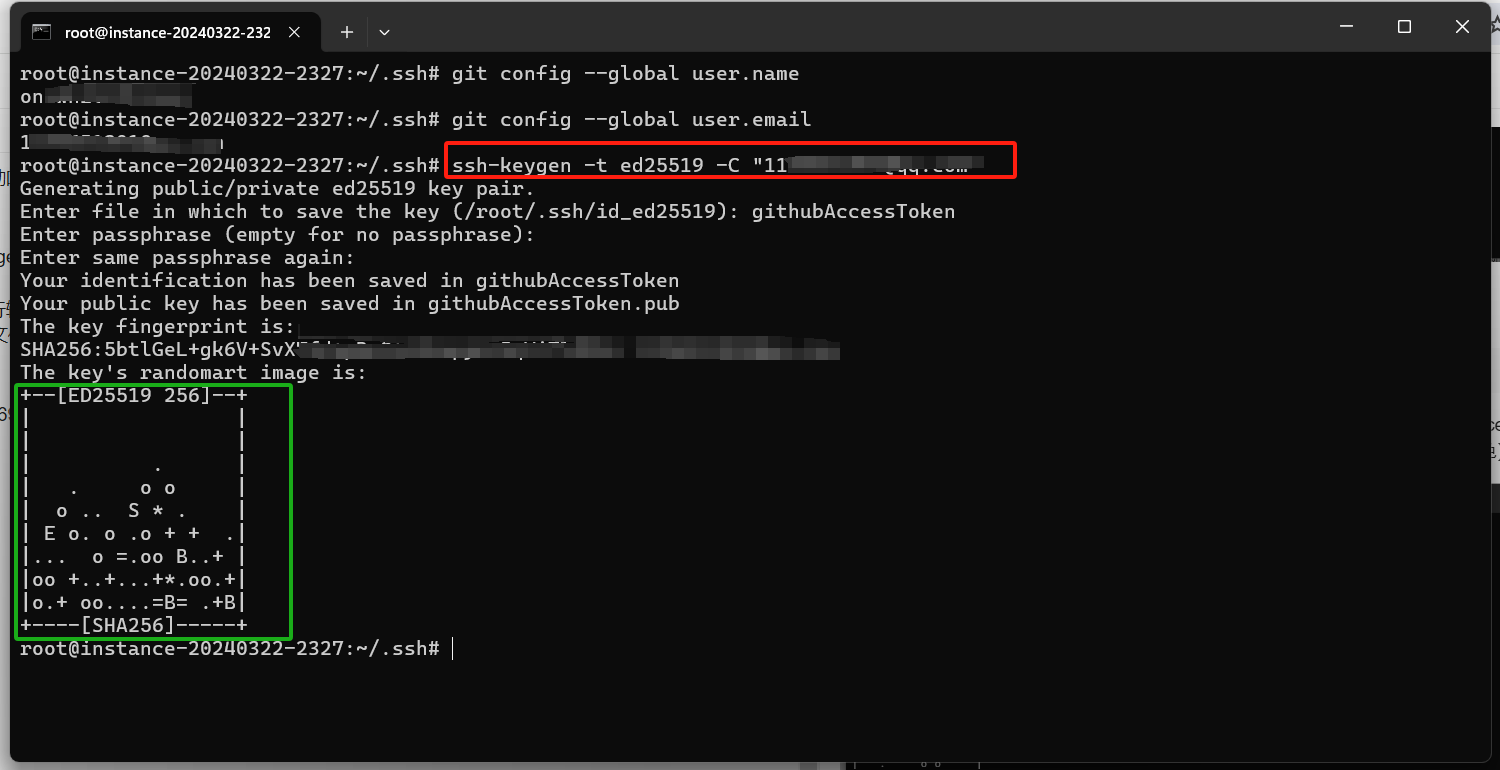
2. 添加SSH KEY到服务器
1 | |
在命令行输入后进行回车一次。输入文件名,此处我使用的文件名叫做githubAcessToken并且我正处于.ssh 文件夹下。如另外保存到别处需输入路径。一路回车最后会出现一个方框(绿色)

到此我们已经创建了一个名为githubAcessToken和一个githubAcessToken.pub的文件在我的.ssh文件夹下。使用ls可以显示出当前目录下所有的文件。
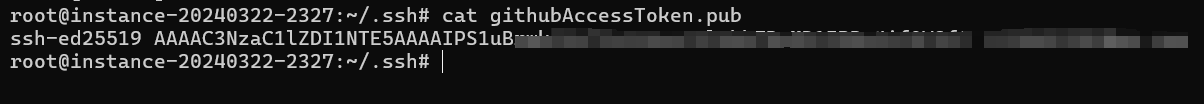
3. 复制公钥
cat githubAcessToken.pub
使用cat命令可以显示出来公钥,需要复制其内容而后粘贴到git设置中。这里需要复制的公钥不是私钥,不要搞错了。

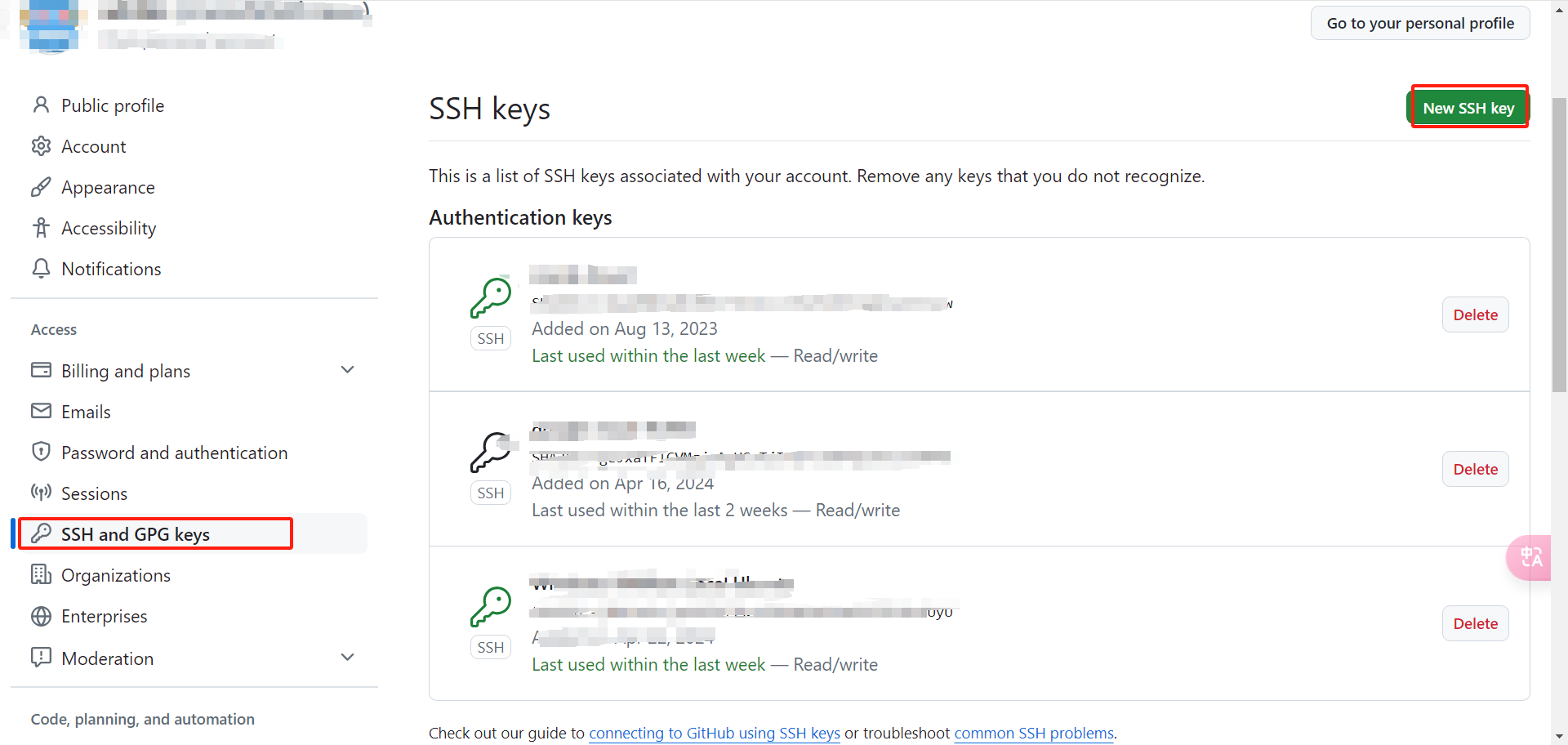
4. 粘贴公钥
https://github.com/settings/keys
点击New SSH key粘贴添加即可。这里我已经有三处地方可以用来访问我的github仓库。

测试GIT连接
在服务器中输入
1 | |
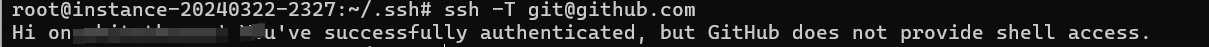
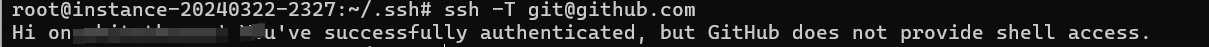
如若访问你的用户名那么即为添加成功。如返回Permission denied那么还需进行下一步测试
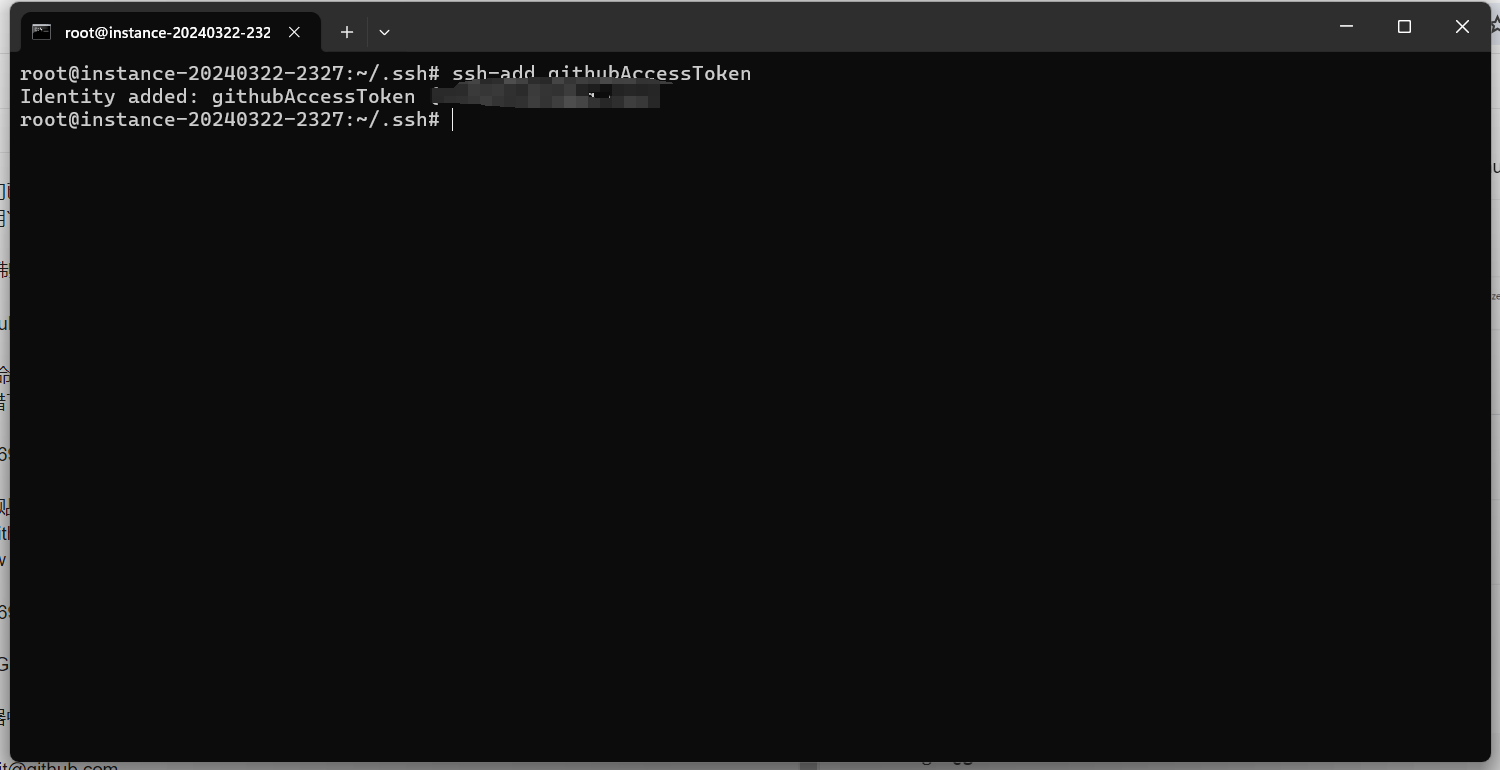
ssh-add githubAcessToken
再次进行测试。连接成功
5. 创建一个空的仓库。
这里不多阐述,直接创建一个空的仓库。进入仓库的serrings-WebHooks-Add webhook
6. 添加一个新的webHooks
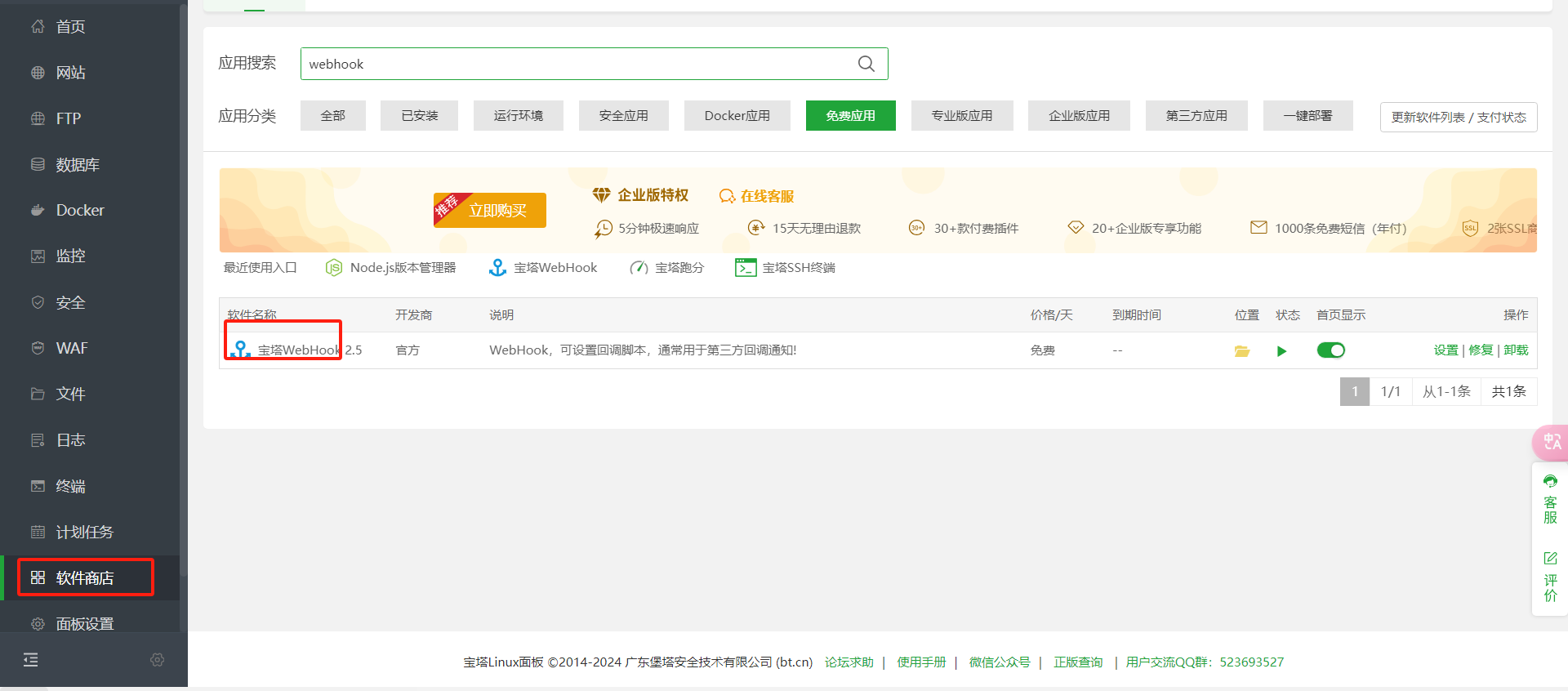
首先需要下载一个插件,进入宝塔的商店,然后搜索,下载,添加到首页
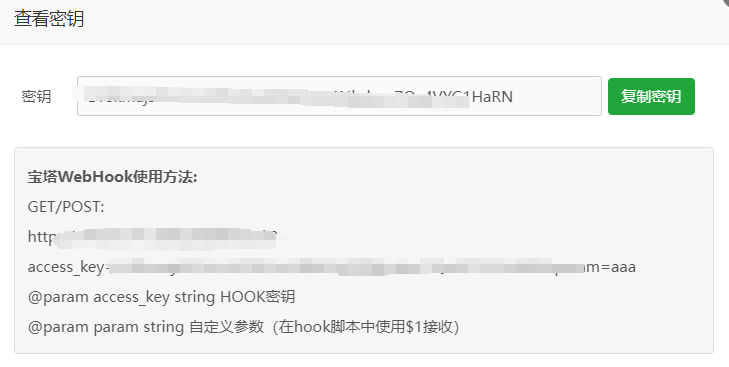
7. WebHook设置
添加一个新的Hook。


1 | |
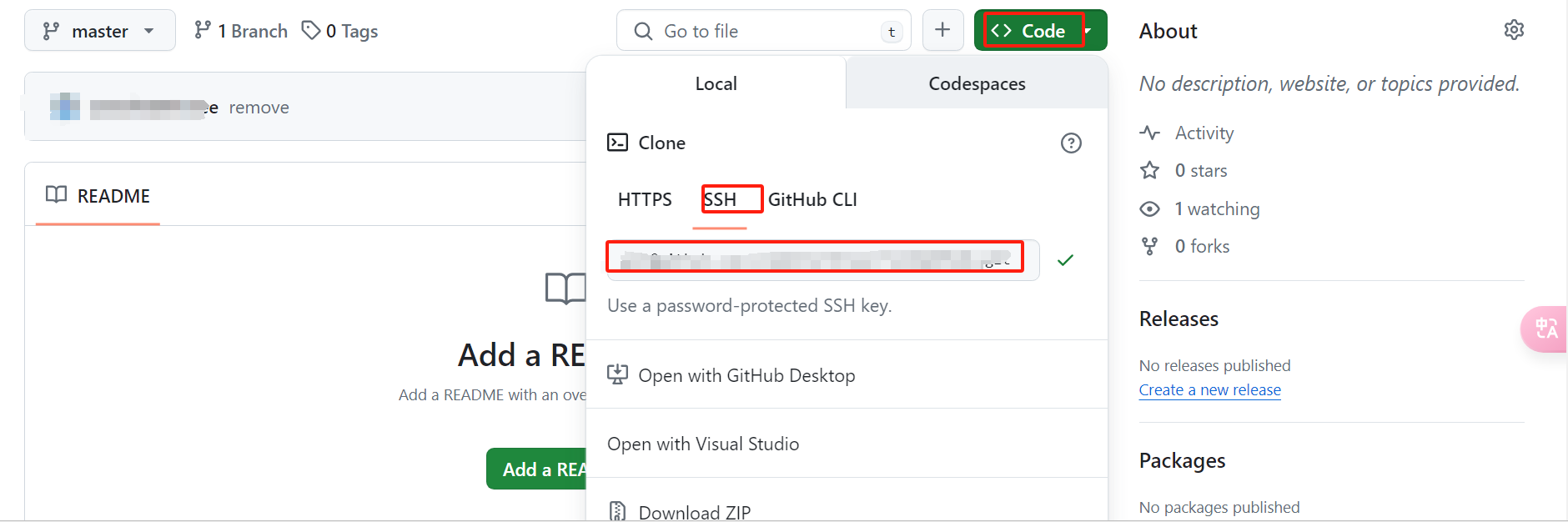
复制以上代码到Hook设置中进行粘贴,此处只需改更改Github的仓库,直接复制ssh的仓库地址进行粘贴即可。
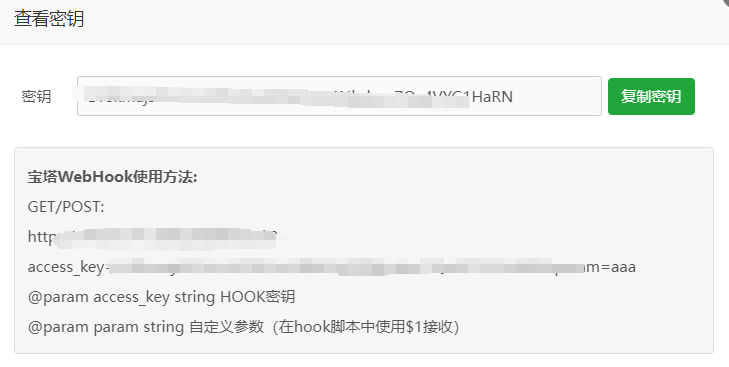
出现以下内容即为添加成功
8. 添加Hook
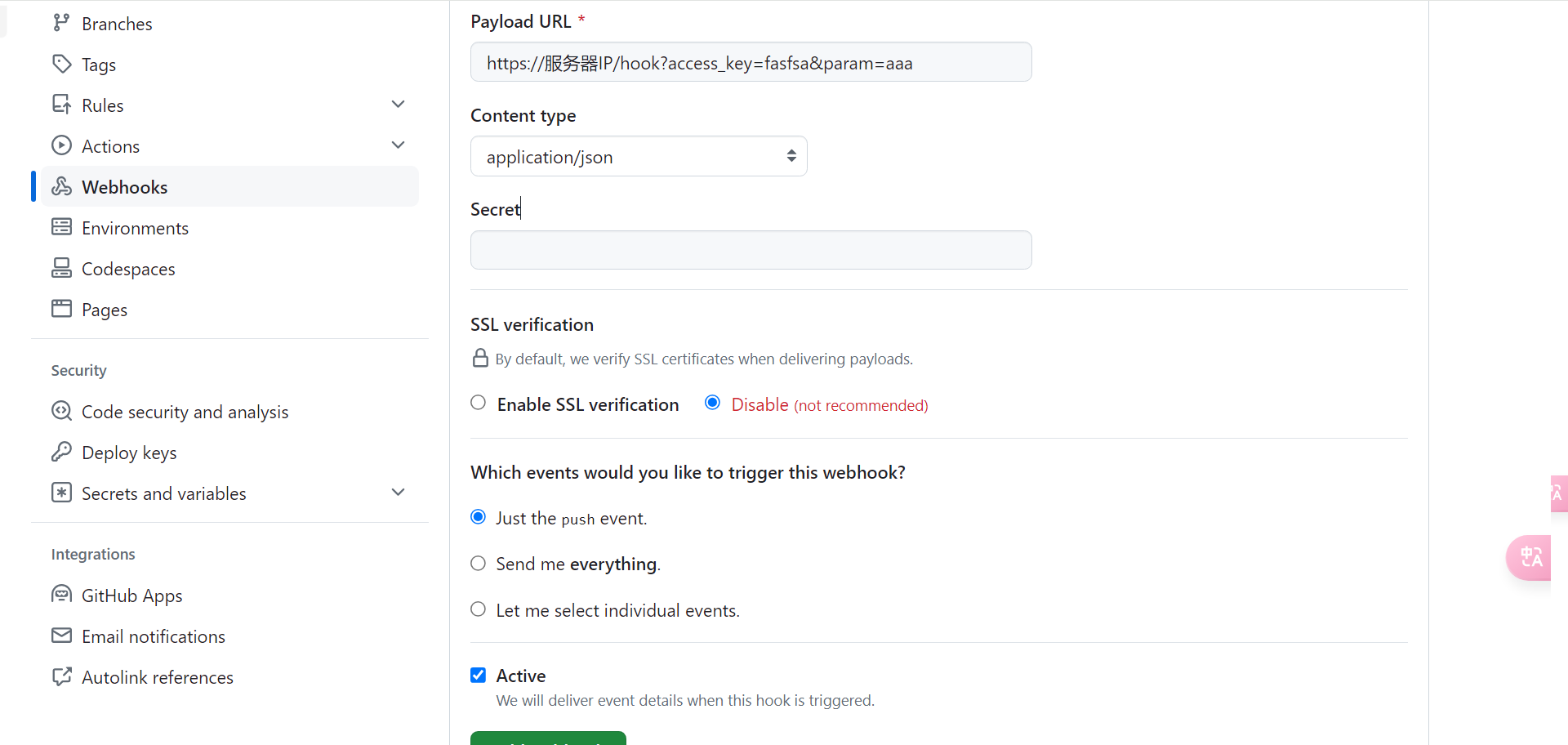
回到第五步,复制上一步查看密钥里面的链接。打码处为链接
类似于以下内容
1 | |
注意param后面的aaa需替换为仓库名。
按照我的配置来,然后添加。
当然你也可以选择SSL verification,这里我没有所以就跳过了。
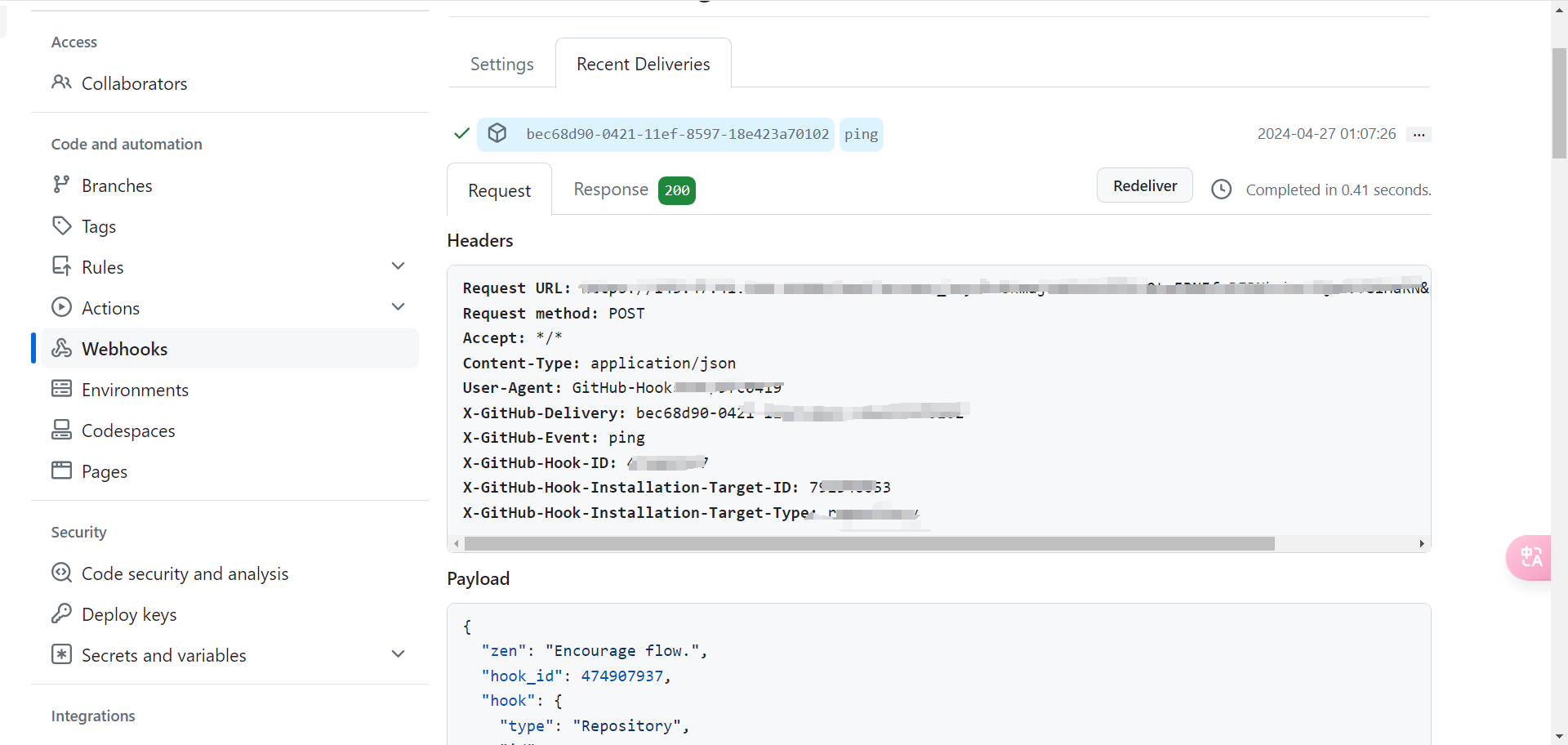
9. 测试
如若一切正常,那么状态码是200。
如出现状态码50x。将上一步的ssl设置为disable试试看。
或者需要在服务器中先clone仓库

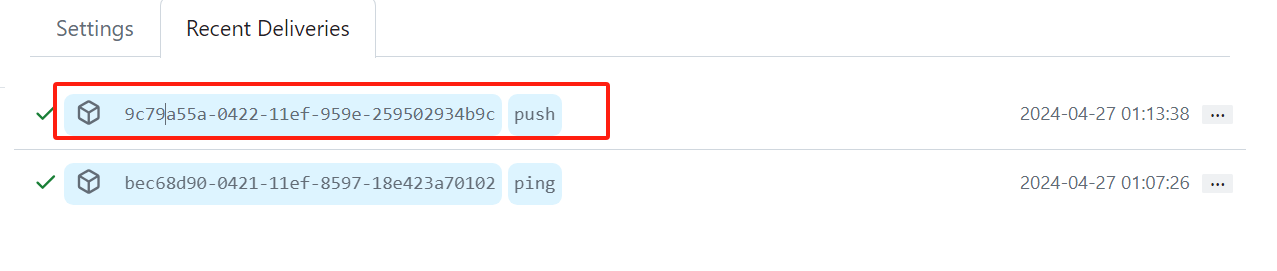
此步为ping测试。接下来我们来进行push测试。
10. PUSH测试
首先我在我的服务器中已经clone了仓库。并且使用了ls来查看当下仓库下的文件。结果为空因为我还没有上传内容
我现在Github网页版中进行添加一个文件进行测试。我添加了一个1
看一看日志,状态码是200没有错误
而后进行服务器目录下查看。一样的结果。到此结束
另外在宝塔插件中日志选项也可以查看
另外不要忘记重启以下bt面板
bt restart
另外在宝塔插件中日志选项也可以查看
另外不要忘记重启以下bt面板
bt restart